Mobile Website Development
The Best Mobile Web Practices to Enhance Business Presence
You already know the importance of designing for mobile users; but how do you create a mobile user experience that really works to benefit your company goals? The best mobile websites combine a few key elements to enhance user experience and drive conversions. Below, you’ll find critical informatiion about a few mobile website best-practices and why they’re so important for helping to optimize your online business presence.

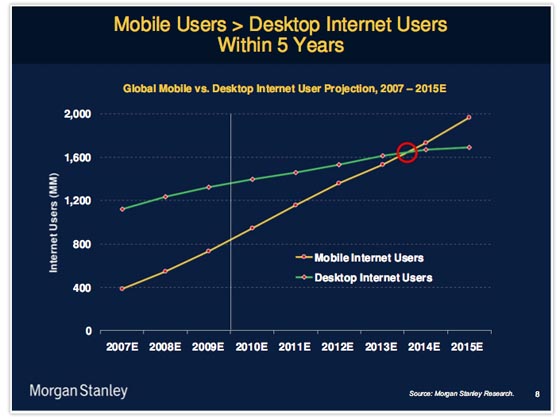
 Source: Google
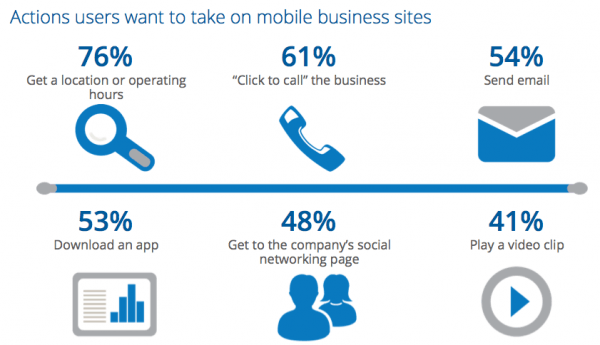
Source: Google
Clean, Simple Design
A mobile website essentially brings the most important aspects of your site front and center. For mobile users, that means clean, simple and somewhat minimal design. A professional mobile website developer does this by analyzing which elements of your website are most important for driving conversions; then making those easy to find. You don’t want distractions on your mobile site. The more clean and simple the design, the more access your clients will have to your carefully curated content and landing pages.
Easy Navigation Options
Navigation describes how your users will interact with the elements of your website. The best mobile navigation options employ simple, full-screen scrollable menus that either “drop down” to expose more options or link directly to important landing pages. You can further customize navigation for mobile devices by determining how you want it to respond to user input. For example mobile users might tap once to mimic the left mouse click, and tap twice to mimic a double-click.
Resource Lite
Mobile websites need to be fast. Just like browsing at home, when a user encounters a website that loads slowly or doesn’t load certain page elements at all, they’re much more likely to hit the back button and look for a site they don’t have to wait for. The very nature of mobile devices implies movement; and with that comes a certain level of impatience for slow technology. Your website must meet your clients’ on-the-go demands. The best mobile website designers know how to reduce file-sizes and create simple templates to create resource-lite mobile sites that load quickly.
One-Column Scrolling
Mobile websites are easiest to navigate when they are structured as a single landing page or as a one-column scrolling page. This format allows users to easily access all the information they need simply by scrolling with their thumb. There is no need to expand windows or zoom in to particular areas. Instead, all the content they need is presented to them in one easy to access place.
Compelling, Visual Based-Content
Scrolling through inches and inches of text based content can be frustrating for mobile users. Because the content becomes ever-more condensed and vertically arranged, it can feel difficult for users to find the information they want. Of course a good menu and navigation structure are the first steps to helping guard against this; but the best mobile websites will allow you for effective mobile marketing strategies that employ simple, visual based-calls to action, rather than lots and lots of persuasive copy.
Responsive Design
With recent advancements in CSS3 and HTML5, website designers now have the ability to utilize responsive design. Responsive design uses fluid grids and flexible images to tailor websites specifically to the size of the device or browser window being used. Rather than designing for individual versions of specific browsers or devices, responsive design can correct layout issues with surgical precision to scale up or down as necessary.

